In May of 2020, Google launched the Core Web Vitals Report inside of their Google Search console.
This new toolset aims to provide web developers and site operators and with a set of SEO tools and metrics capable of improving their website’s user experience and performance. Ultimately, the Google Core Web Vitals’ introduction is Google’s effort to help define metrics that measure which websites offer the overall best experience to the end-user. Each of these metrics is designed with Google’s user experience guidelines in mind.
Core Web Vitals
Core web vitals creates a complete picture of a user’s interaction with a website and makes it easier for Google to understand how visitors interact with a website by considering three key factors: LCP,CLS, and FID.
Largest Contentful Paint: Generally thought of as website latency
Cumulative Layout Shift: Generally thought of as page layout consistency
First Input Delay: Generally thought of as user experience.
What is LCP?

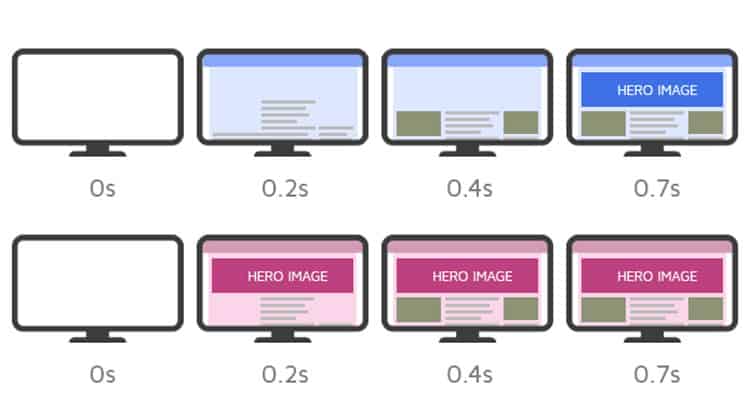
LCP, which stands for Largest Contentful Paint, is a metric that reports the execution time relating to the text block or biggest image within a viewport.
In the past, web developers found it challenging to find out how fast the content on their main web pages loaded and when it became visible to their users. Largest Contentful Paint (LCP) has been developed by the search engine giant Google as an addition to their PageSpeed Insights tool. This new metric can capture the loading speed of the elements of a web page (text/images/video/GIFs/etc) that are visible to users.
Older metrics such as DOM ContentLoaded or load time are not that great since they don’t always match up to what users see on their screen. The latest, user-centric performance metrics such as FCP (First Contentful Paint) only manage to catch the initial stages of loading experiences.
In previous years, there was a lot of emphasis placed on examining performance indicators such as SI (Speed Index) and FMP (First Meaningful Paint), which are available in Google Lighthouse, to assist with capturing more of the loading experiences after an initial paint. However, these are metrics that are difficult to explain, complex, and in most cases inaccurate. This means they still fail to identify when the primary content of a page loads.
According to research conducted at Google, and W3C Web Performance Working Group discussions, we now know that the more accurate method to gauge when a page loads the main content is to find out when the biggest element was executed.
What Is A Favorable LCP Score?
To ensure a favorable user experience, websites should aim to have LCP (Largest Contentful Paint) happen in the first 2.5 seconds when the page starts to load. To make sure you are reaching these targets for most users, the best threshold you can use to measure would be the 75th percentile of your page load, which should be segmented across both desktop and mobile devices.
What is Cumulative Layout Shift

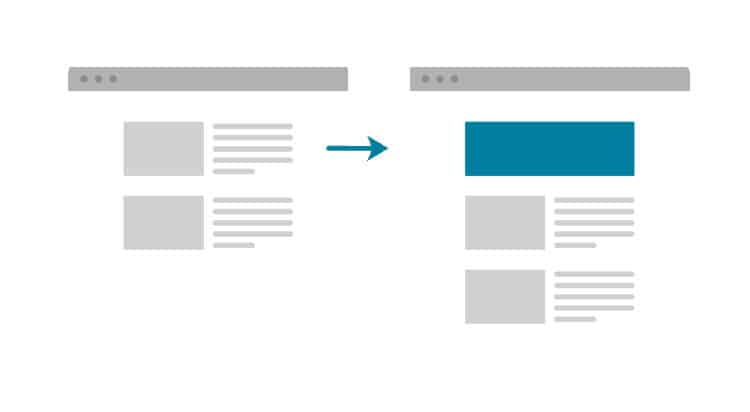
Cumulative Layout Shift measures the total of every layout shift score for all the unexpected layout shifts that happen over the lifespan of that page.
Layout shifts occur whenever visible elements change position from one of the rendered frames onto the next. (refer to the details below to find out how individual layout shift scores are worked out).
Web development teams are continuously improving their site’s layout performance by modifying expected page weight, fixing bugs, and analyzing unexpected layout shifts (aka content jank).
Unexpected or unusual page content movement typically occurs when resources load asynchronously or the DOM elements are added dynamically to a page over-and-above the existing content. The cause may be a video or image that has unknown dimensions, fonts that render smaller or larger than their fallback, or when a widget or third-party ad resizes itself dynamically.
Cumulative Layout Shift (CLS) is a core web vital metric that quantifies the unpredicted layout shift occurring in a web page. These layout shifts cause movement in the content even after the page is loaded.
These issues can become even more problematic since the way a website operates in development will often be very different from the way a user experiences it. Third-party or personalized content will often behave differently in development from the way it behaves in production. The test images are in most cases already in the browser cache of the developer, and API calls that are running locally are so quick that delays are not noticeable.
The CLS (Cumulative Layout Shift) metric can assist you when it comes to addressing these issues in the way of detecting how frequently this occurs for your real users.
What Is A Good CLS Score?
To ensure favorable user experiences, the website should aim to maintain a CLS score of under 0.1. To make sure you achieve this target for your users, measure the 75th percentile of your page loads, across both desktop and mobile devices.
Most of us are aware of the importance of making the best first impression. It holds importance when we meet a new person and when you build experiences online.
When it comes to the web, making a great first impression could make a difference between turning visitors into loyal users or making them leave, never to return. But what translates into a great impression, and is there a way to measure the type of impression you are likely imparting on users?
Online, a first impression can involve various forms. For example, there is a first impression involving the visual appeal and design of a site, and first impressions relating to the site’s responsiveness and speed.
While it is not easy to determine whether users like the design of a site with web APIs, it is easy to measure responsiveness and speed.
The first impression made on users according to how quickly your website loads is easy to measure with FCP (First Contentful Paint). But how quickly pixels are painted onto a screen is only a portion of the process. Responsiveness of a website is equally important when users attempt to interact and engage with these pixels.
What Is FID?

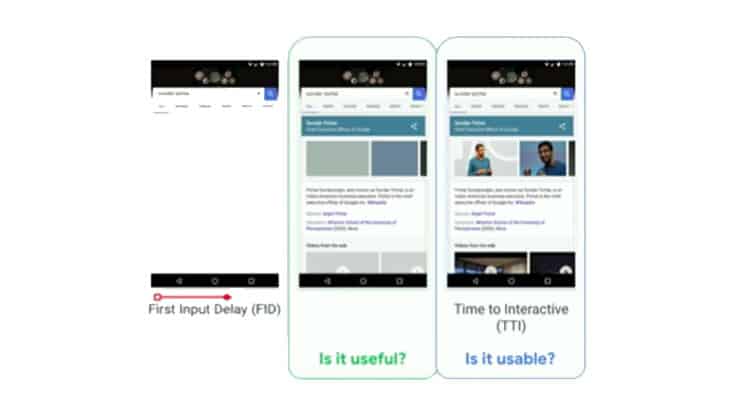
FID, short for the First Input Delay metric, helps measure users’ first impression relating to your site’s responsiveness and interactivity. It calculates when a user initially interacts with a web page and compares it to the proceeding interaction. The browser begins processing the event handler connected to the initial action.
Favorable FID values are 2.5 seconds, while a poor value exceeds 4.0 seconds. Anything between 2.5 and 4.0 seconds needs improvement.
What Is A Good FID Score?
To ensure a better user experience, a site should aim to have an FID of under 100 milliseconds. To make sure you are achieving these targets for your users, measure the 75th percentile of your page loads for both desktop and mobile devices.
How to grade your Website Vitals?
Now that you have a better idea of what Google Core Web Vitals are, it’s time to start checking how your website stacks up.
Google has offered Core Web Vital reports inside Google Search Console and Google PageSpeed Insights, which will help website administrators better understand what metrics they may need to improve to position their websites for a smooth transition.
Google PageSpeed Insights:
Google PageSpeed Insights is a tool that lets you know which pages meet Google Web Vitals threshold and which do not.
Google Search Console:
The search console features allow us to run reports showing which web pages on our website meet the Google Core Web Vital threshold.
Web Vitals Chrome Extension:
This free extension (Web Vitals) measures Core Web Vitals by providing data on your website’s performance on Google PageSpeed Insights, Google Web Speed Index, and other metrics.
The Core Web Vital update will significantly change the way Google evaluates web pages and interprets the content on them. It helps Google’s crawlers better understand the web page’s inner content even more and determine if that website is user-friendly and is also a way for Google to work with website developers and administrators to develop a more inviting and engaging search and discovery ecosystem. By considering these factors into your website, you create a better overall user experience and position yourself to perform better in Google search algorithms.
For a limited time, we are offering a free Core Vitals Report. This is a perfect chance for you to get prepared for Google’s upcoming new ranking factor and spot opportunities for improvement right now.
To qualify, simply fill out the contact form on our website and reference this email.
For a limited time, we are offering a free Core Vitals Report. This is a perfect chance for you to get prepared for Google’s upcoming new ranking factor and spot opportunities for improvement right now. To qualify, fill out the contact form on our website and reference this blog post.