
One common saying in the world of digital marketing is that SEO never sleeps.
You might have heard SEO experts suggesting that it’s a living, breathing, and evolving ecosystem. That’s never been truer than it is in 2020.
One example that clearly illustrates this idea is the introduction of Schema Markup to SEO.
While Schema Markup isn’t exactly a recent phenomenon, a lot of webmasters are not as well versed with it as they ought to be.
This is a problem, because they’re missing out on a Google-approved method of making their websites more interpretable for search engines and users alike.
In this guide, we will start with the basics. We’ll tell you what Schema Markup is, what it will achieve, and how to implement it on your website.
What is Schema Markup?
The technical definition:
Schema Markup is an extensive index of structured data that you can insert in your web pages to help a search engine categorize the content in a better manner.
The functional definition:
Schema Markup is a collection of code and corresponding values that you can add to your website so that search engines can understand the “context” of its content.
Understanding Schema Markup’s Role in SEO with an Example
To better understand how Schema Markup works, consider Wikipedia. From this exercise, you will then understand:
- How Schema Markup helps Google understand a lot more about the content of a webpage
- How Schema Markup enables Google to prepare its search result so that it can promote this contextual information
- How Schema Markup helps Google to deliver a better experience to the web user
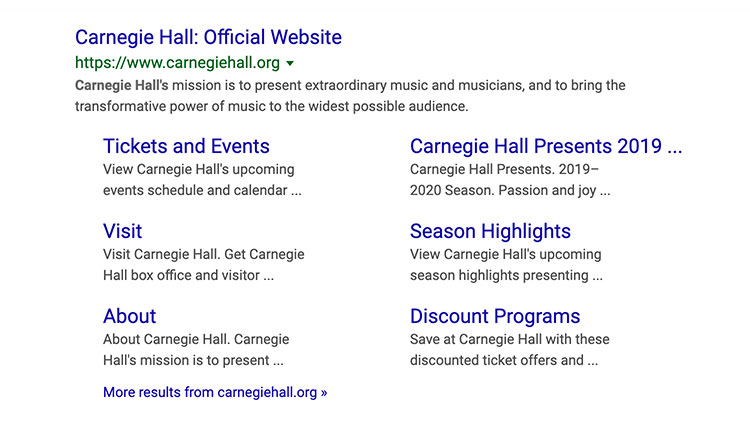
Let’s consider this example search.

Check out how Wikipedia’s search result stands out from the rest.

See how Google showcases highly contextualized and specific information about the subject.
How does Google know ‘Carnegie Hall’ is a venue, and not a person (or a song, a movie, or book, etc.)? How does Google know that a user may be interested in the history, and architecture details of the venue?
The answer is Schema Markup. It’s this embed code that tells search engines to include additional information in the search results.
Important Glossary To Know
To understand the nuances of schema markup, you need to understand these three terms:
Structured Data: A pairing between a tag and an input value. Structured data helps search engines index your content based on a universal semantic vocabulary.
Microdata: One of the many structured data formats that transmit additional information about your pages content to search engines.
Schema Markup: A code-based semantic markup that is placed on your website and helps search engines render added page information in the search results.
If you’ve ever used rich snippets, you’ll understand exactly what schema markup is all about.
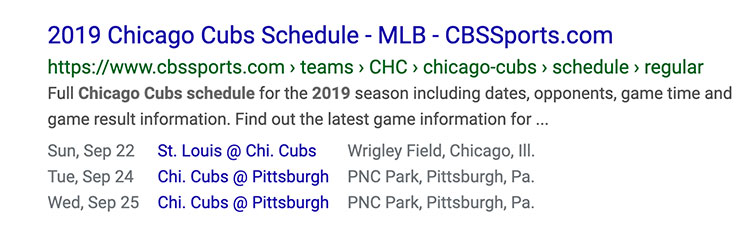
Here’s an example of a local business that has schema markup on its event schedule page.
Schema.org – The Most Crucial Resource For Your Schema Markup
Schema markup is NOT new. 2019 marks the completion of a decade since Google first unveiled rich snippets to the world.
However, the early days of Schema Markup were marred with problems, as the search engine would sometimes fail to recognize the markup.

In 2011, in one of the most unprecedented moves, Google, Yahoo, Bing, and Yandex came together to create schema.org, a library of standard structured markup.
This collaboration between these search engine giants was a tipping point for Schema Markup and its widespread adoption and now the markup language can be decoded equally well by all these search engines.

Four ways of Structuring Data
Here are the four semantic annotation formats you’ll come across as you step beyond the basics of schema markup:
- JSON-LD
- RDFa + GoodRelations
- Microdata
- Microformat aka μF
To make sure this guide doesn’t turn into a web development and HTML masterclass, we won’t go into the details of these formats. Of all the formats to use, JSON-LD is the one you may want to utilize as it has the widest adoption and is the format of choice for Google.
Schema for All Content Types
Over the years, schema markup has advanced and now spans across all popular content types on the web.
- Articles
- Product pages
- Business pages
- Movies
- Book reviews
- Events
- Multimedia content
- FAQs
- And a lot more
Why is Schema Markup so important?
Here are eight undeniable reasons for you to invest time and effort in Schema Markup.
1. or websites, Schema Markup is an opportunity to deliver information-rich results to web users
2. Ecommerce websites can present the most important information to their target audience right within the search result (price availability, user rating, etc.)
3. Websites can create extensive site link extensions to maximize clickthrough using Schema Markup

4. Websites can stake their claim to the top spot in a search by showing up in Google’s Knowledge Graph
5. The more context a user has about your website before clicking through, the more likely they are to stick, and this will increase dwell time and reduce the bounce rate
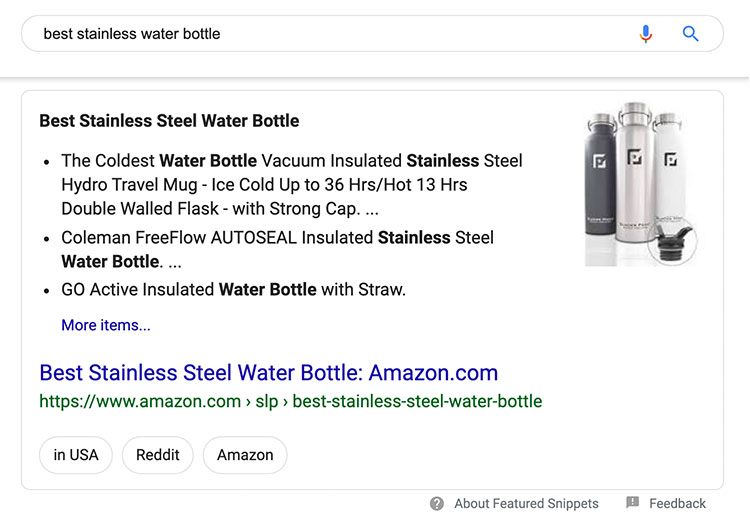
6. Schema Markup improves websites chances of showing in a Featured Snippet

A website can be successfully included in AMP or Google News by leveraging suitable structured data.
8. If you’re competing with a website that shows on Google search with Schema Markup, your only way to dethrone that competitor is to also add Schema Markup.
The Effectiveness of Schema Markup – What do the Stats Suggest?
Here’s the big news – officially the stance on Schema Markup, is that it is not a ranking factor, instead, it’s better to think of it as an effort to contextualize your content, help Google improve its search results, and in this way, make the web better! This doesn’t mean that it won’t have an impact on your visibility in search, however.
Here are a couple of stats.
- Studies have observed a correlation between the use of SchemaMarkup and higher ranking in the SERPs.
- Less than one-third of websites leverage the power of Schema Markup, which means there’s still a lot of competitive edge to be had if you can implement it before your competition does.
This takes us to our next question.
Why do so many webmasters neglect the use of Schema Markup?
The reason could be attributed to one of these factors:
- They simply are not aware of it or its importance
- The code is not supported by their outdated CMS!
- They don’t believe their websites could benefit from the implementation of Schema Markup
- They’ve only dabbled in the basics and failed to maintain the health of their Schema Markup, resulting in zero impact.
All these are genuine pitfalls. If any of these describe you, we recommend you engage someone well versed with implementing Schema Markup or better yet, get to know how to use it yourself.
Here’s how:.
How to begin with schema markup?
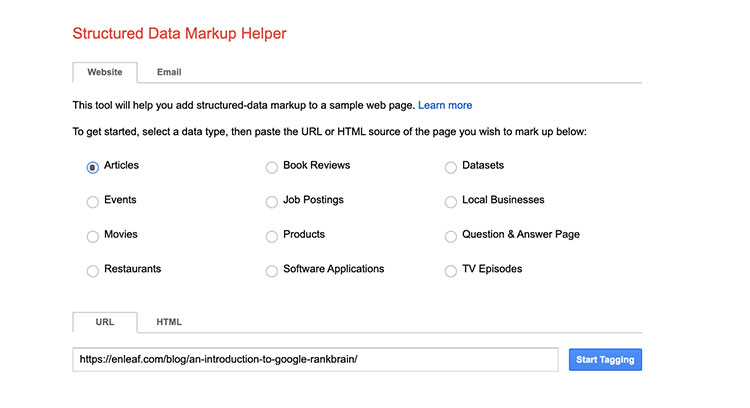
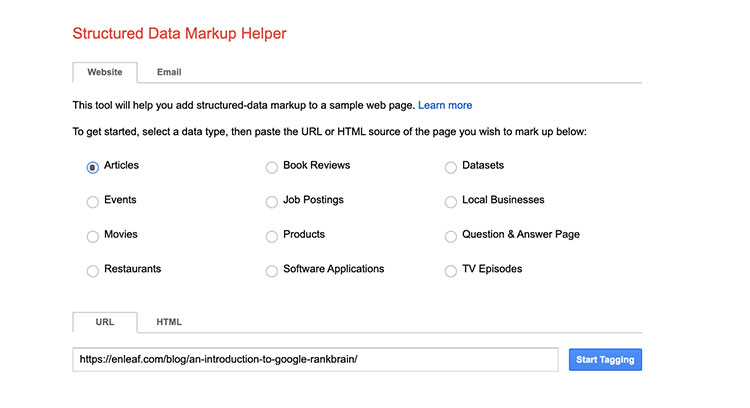
1. Open Google’s Structured Data Markup Helper tool

2. Select a data type and then key in the website URL
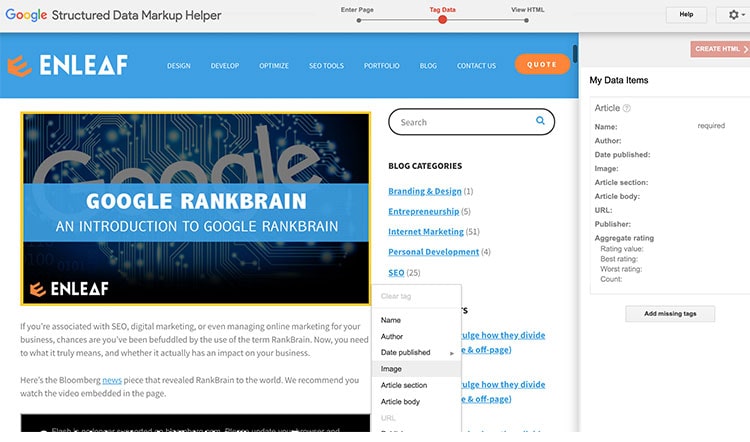
 3. Highlight page elements and allocate suitable data tags.
3. Highlight page elements and allocate suitable data tags.
 Use the ‘Add Missing Tags’ button to add any tags that may not be appearing by default.
Use the ‘Add Missing Tags’ button to add any tags that may not be appearing by default.
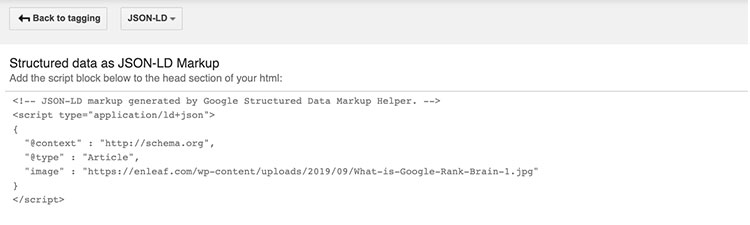
4. Once done adding tags, click the ‘CREATE HTML’ button at the top of the sidebar on the right.

5. Next, you can download the HTML file with the JSON-LD code. You can also choose Microdata instead of JSON-LD by clicking on the drop-down arrow on the button.

6. Paste the code in your webpage’s source code.
7. Use Google’s Structured Data Testing Tool to test whether the markup works as expected.
8. Diagnose, and correct any issues you find.
9. Wait patiently, as Google can take a few weeks to re-crawl the website and consider the Schema Markup.
Implementing Schema Markup is no rocket science. You don’t need any special resources to get started.
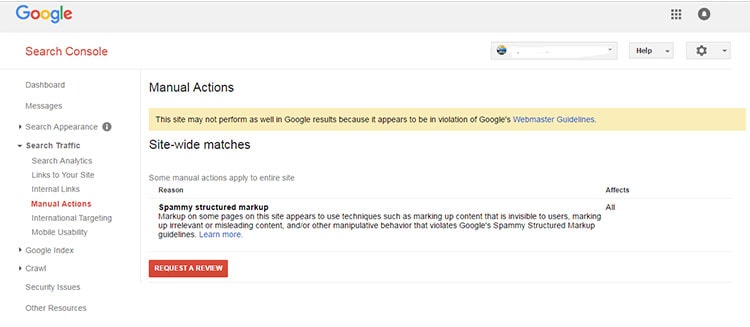
Warning: Don’t over-do it
There have been instances where webmasters, either in their unchecked enthusiasm or to trick Google, markup irrelevant or misleading pages. Such practices violate Google’s webmaster guidelines so try to stay clear of this.

Is Schema Markup a Ranking Factor?
Officially No.
Does that mean there’s no benefit to doing it? Again. That’s not the case.
Your website’s ranking is heavily dependent on the ‘quality’ of your website, as perceived by Google. Schema Markup is not a quality indicator, but if Google finds two websites (let’s say one is yours, and the other of a competitor) the same in terms of quality, you will edge past your competitor if you use Schema Markup.
Also, a website that shows rich snippets of information alongside the search listing on a SERP often takes up more real estate in search and has much better prospects of attracting attention and getting clicks.
Conclusion
Google is continually optimizing its search algorithm to make its search results more contextual for its users. Anything you can do, to do the same will serve you well, both directly and indirectly.
Schema Markup is an enabler of contextual search. Use it to your advantage and your website will be better for it.